获取频道的台标,可以从网络上搜索1,也可以从电视视频截取并抠图出来。推荐从 LyngSat 或 Logopedia 获取频道台标,此处以自制 CINEMAX 频道图标举例。
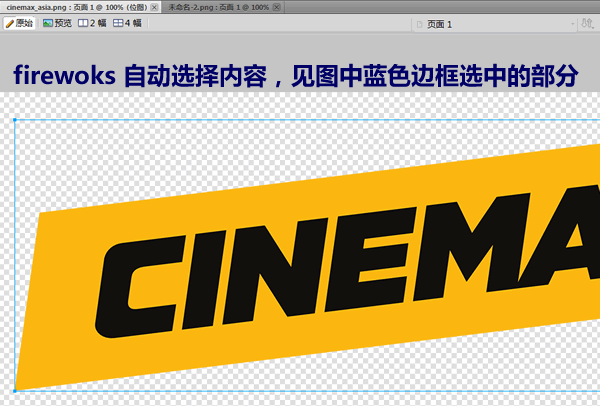
用 Adobe Fireworks CS5(其他版本 Fireworks 应该都适用)打开频道台标源文件。软件默认自动选择其中的内容,见图中蓝色边框选中的部分。用 Ctrl+C 或编辑菜单的复制功能将内容复制到剪贴板。

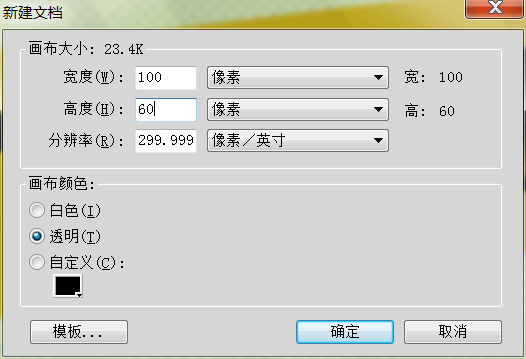
新建一个图片,宽度 100,高度 60(DM800se Picon 的分辨率是 100x60),分辨率没有要求。

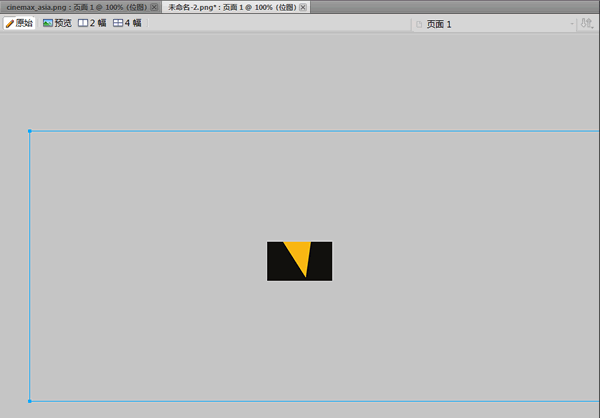
用 Ctrl+V 或编辑菜单的粘贴功能将剪贴板中的内容复制到新图片中。

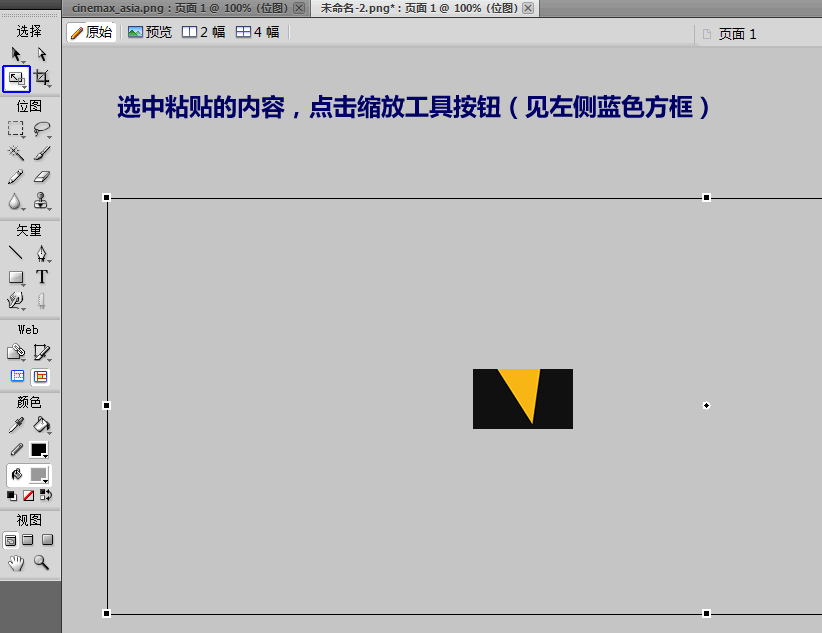
选择刚粘贴的内容,点击缩放工具按钮,变成 9 点的黑色控制框。

用鼠标拖动左上角或者右上角的控制点,进行等比例缩放。将其缩放到合适的大小,可通过其位图属性精确控制,见图6。


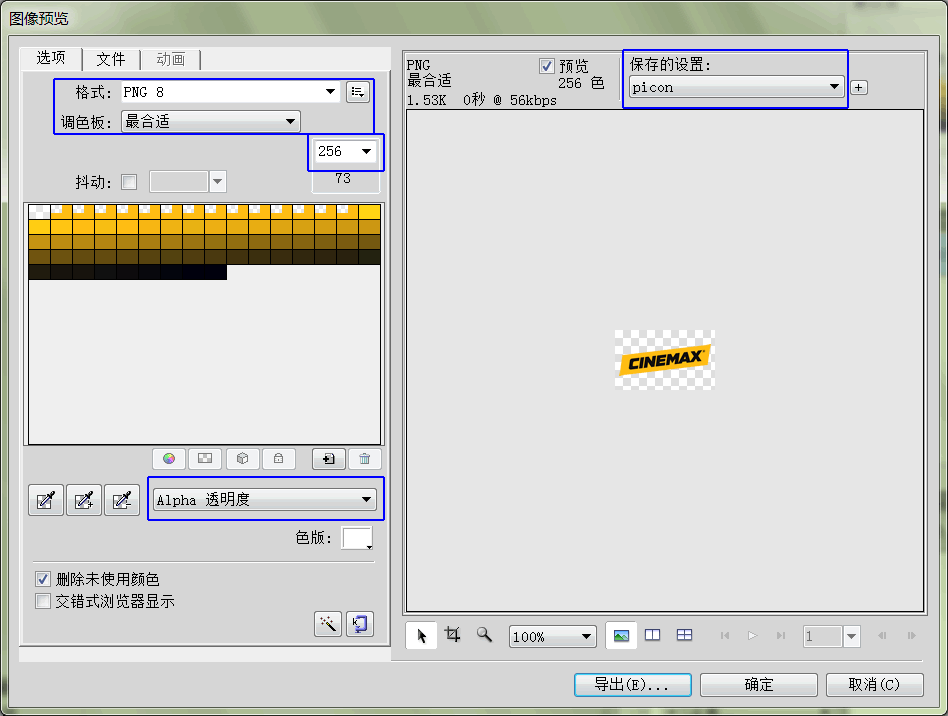
打开文件菜单的图像预览功能,选择“PNG 8”格式,“最合适”调色板,“256”色,“Alpha 透明度”2,就能在右侧看到最终需要的图标。此处设置可以保存起来以便重复使用。点击导出按钮,生成需要的 PNG 格式 Picon。

使用注意

如上生成的 Picon 如果需要达到完美显示效果,需要将alphatest参数设置成blend。比如将 infinity_hd 皮肤配置文件skin.xml中这部分:
<widget source="session.CurrentService" render="Picon" position="90,556" zPosition="4" size="100,60" alphatest="on">
<convert type="ServiceName">Reference</convert>
</widget>
修改成:
<widget source="session.CurrentService" render="Picon" position="90,556" zPosition="4" size="100,60" alphatest="blend">
<convert type="ServiceName">Reference</convert>
</widget>
参考资料
-
教你自制 PICON 图标,并在 dreamboxEDIT 关联对应的 PICON by usbok@亚洲卫视 ↩